Mobile browser testing by emulators is as good as testing device by the real device. The android and opera mobile devices show 100 % similarity to the real device. Simulators and emulators are the good option for testing device but if it is not available in any case then there are some web based tools like browser stack and cross browser testing tools which are equally good tools for testing. The benefit of mobile emulator is that you can test your web page under multiple browser and you don’t have to do multiple installation of browser applications.


Web based emulators are:
- Android- Android SDK
- Mobile IE- Windows mobile emulator
- IPhone- Apple SDK ( SDK by apple requires MAC)
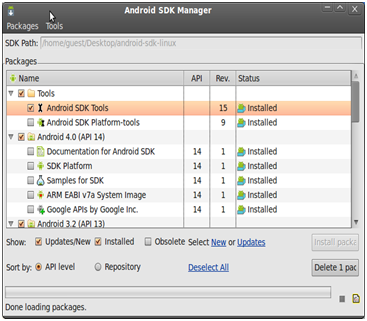
Android SDK
To test, debug and build apps for Android, Android SDK provides you with the API libraries and developer tools. For a new developer, ADT bundle is more recommended as it contains the essential Android SDK components and version of the Eclipse IDE with built in ADT. With one click, Android SDK offers many additional features for developing apps.
- Eclipse +ADT plugin
- Android SDK Tools
- Android platform Tools
- The Latest Android Flatform
- The Latest Android system for the emulator

Mobile IE- Emulator
To experience the same experience of browsing internet on your mobile, Mobile IE emulators are introduced. There are emulators available online that imitates exactly like internet explorer of windows. One such Windows IE is Windows Mobile 6.1.4 emulator that closely resembles a desktop browsing experience.
I-Phone SDK
I-phone SDK provides you all the features that required for developing, debugging and distributing your free commercial applications for iPhone. The Iphone SDK includes the Xcode IDE, Instruments, iPhone simulator, framework and samples, compilers, shark analysis tool etc.
There are some other tools which are efficient for mobile browser testing. They are
- Iphoney: It acts exactly like emulators for I-phone. This emulator is unique as these apps are based on pixel perfect that means besides showing all features like I-phone the app will display exact same number of pixel as it shows in real I-phone.
- Google Mobilizer: This tool is for performance optimizations. It allows you to input webpage address and then makes the page mobile-web-friendly by trimming the content down to its bare essentials.
- MobiReady: It is another online testing site that allows you to enter URL, and it will perform various tests like Page test, Mark up test and Site test of the web page.
- Opera-mini Simulator: It is a free web-based emulator for testing and evaluates your web design on mobile devices that use Opera.
- Cross Browser Testing: Cross browser testing allows you to test your site on over 130 browsers across 25 different operating systems, including mobile devices.
- Browser Stack: Browser stack provides all the necessary tools for browser testing. Browser stack creates a perfect testing environment with Adobe Flash and provides virtual browser within your own browser. You are not required to install anything, and you will get access to real virtual browser.
- Gomez: This app allows you how well your website will perform on a mobile phone. It will give a score that will be based on the analysis of another 30 mobile web development criteria that also includes suggestion on how to fix the issues identified.
To create a perfect testing environment and to manage the costing behind the testing is a priority for any tester. With changing world of internet, emulators and simulators are the easy option available that help them to achieve their target.







